[程式碼&DEMO] [HackMD完整筆記]
如何將原陣列在去除部分文字(前綴詞The/A/An)後再重新進行排序。
STEP1 篩選不要的字function
function strip(bandName) {
return bandName.replace(/^(a |the |an )/i, '').trim();
}
用String.replace( )(參數使用正規表示式),來將前面有a或the或an開頭的文字替換成空白。
STEP2 對陣列進行篩選與排序
//箭頭函數與三元運算式
const sortedBands = bands.sort((a, b) => strip(a) > strip(b) ? 1 : -1);
//原本也就是
const sortedBands = bands.sort(function(a, b){
if(strip(a) > strip(b)) {
return 1;
}else {
return -1;
}
})
使用Array.sort( )對陣列進行排序。
STEP3 把排序完的陣列渲染到HTML中
\\箭頭函式
document.querySelector('#bands').innerHTML =sortedBands.map(band => `<li>${band}</li>`) .join('');
\\原本寫法
document.querySelector('#bands').innerHTML =
sortedBands.map(function(band){
`<li>${band}</li>`) .join('');
})
用querySelector選取還未排序的列表#bands,然後將排序好的陣列一個個作為列表項()插入其中。
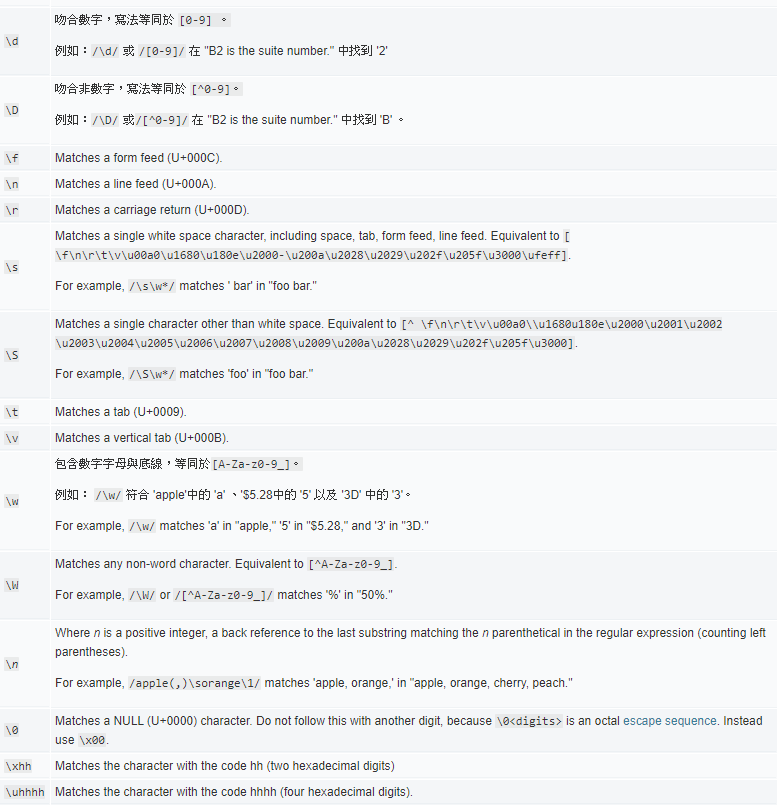
正規表達式是被用來匹配字串中字元組合的模式。



[詳細參考]https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Guide/Regular_Expressions
replace() 方法會傳回一個新字串,此新字串是透過將原字串與 pattern 比對,以 replacement 取代吻合處而生成。pattern 可以是字串或 RegExp,而 replacement 可以是字串或函式(會在每一次匹配時被呼叫)。
語法:str.replace(regexp|substr, newSubstr|function)
sort() 方法會原地(in place)對一個陣列的所有元素進行排序,並回傳此陣列。
排序不一定是穩定的(stable)。預設的排序順序是依照字串的 Unicode 編碼位置(code points)而定。
map() 方法會建立一個新的陣列,其內容為原陣列的每一個元素經由回呼函式(callback)運算後所回傳的結果之集合。
(1)不會對空陣列進行檢測。
(2)不會改變原本的陣列。
語法:array.map(function(currentValue,index,arr), thisValue)
function(currentValue,index,arr)
陣列中的每個元素都會跑一次這個函数。
thisValue(可選)
執行回呼函數時使用,傳遞給函數,用來作 "this" 的值。
如果省略此值,或者傳入 null、undefined,那麼回呼函數的this就為全局對象。
返回值:
返回一個新陣列,陣列中的元素 為 原本陣列元素呼叫函數處理後的值。
join() 方法會將陣列(或一個類陣列(array-like)物件)中所有的元素連接、合併成一個字串,並回傳此字串。
